Espero que les sea útil. No es enteramente mío, lo encontré en una página de LiveJournal pero no recuerdo cuál es. Hice el gráfico y como meses después lo encontré en PSD en mi PC y lo hice tutorial, así que algo de diferente tendrá =P
Si tienen alguna duda del tutorial, por favor respondan a continuación y les intentaré aclarar lo mejor que pueda.
Si alguien conoce la página, por favor díganme y doy créditos ^^
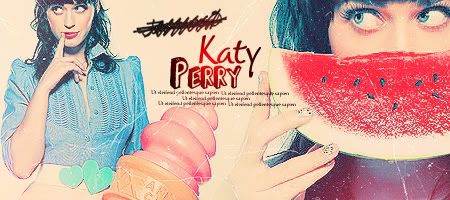
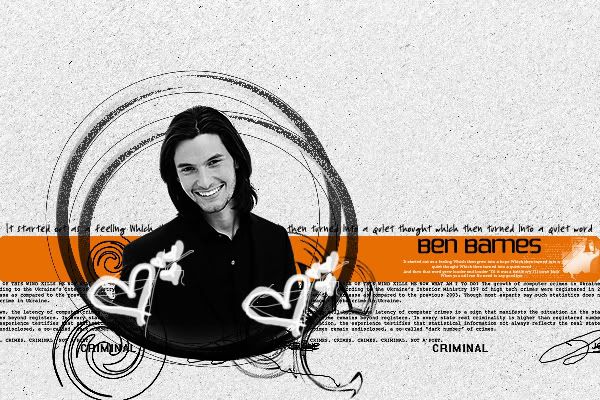
Este es el resultado.
Si tienen alguna duda del tutorial, por favor respondan a continuación y les intentaré aclarar lo mejor que pueda.
Si alguien conoce la página, por favor díganme y doy créditos ^^
Este es el resultado.
>> Recursos:
2. Textura 1 en Normal al 100% y enfocamos.
3. Arreglamos la foto que queramos usar y la redimensionamos a nuestro gusto.
4. Textura 2ª modo normal al 100%. Le borramos lo negro para que quede solo el color. Nota: yo utilicé la saturación y tono para cambiarle el color a naranja.
5. Utilizamos la misma imagen de Bale pero la redimensionamos en tamaño pequeño y la repetimos dos veces más para tener tres imágenes iguales pequeñas.
6. Duplicamos la capa de los tres mini “Bales" y la desaturamos, después de eso, la giramos verticalmente.
7. Creamos una nueva capa de Tono/Saturación y subimos la saturación unos 20 puntos.
- No doy foto porque es mejor que cada quien experimente con sus propias imágenes y tipos de edición y ajuste de colores.
- Textura 1
- Textura 2
- Textura 3
- Textura 4
- Textura 5
- Brush 1
- Brush 2
- Brush 3
- Brush 4
Pasos:
1. Fondo negro 800x400
1. Fondo negro 800x400
2. Textura 1 en Normal al 100% y enfocamos.
3. Arreglamos la foto que queramos usar y la redimensionamos a nuestro gusto.
4. Textura 2ª modo normal al 100%. Le borramos lo negro para que quede solo el color. Nota: yo utilicé la saturación y tono para cambiarle el color a naranja.
5. Utilizamos la misma imagen de Bale pero la redimensionamos en tamaño pequeño y la repetimos dos veces más para tener tres imágenes iguales pequeñas.
6. Duplicamos la capa de los tres mini “Bales" y la desaturamos, después de eso, la giramos verticalmente.
7. Creamos una nueva capa de Tono/Saturación y subimos la saturación unos 20 puntos.
8. Textura 3 y la colocamos sobre la unión de los Bales pequeños tapando la pequeña separación transparente.
9. Creamos una nueva capa de curvas y ponemos los siguientes valores: RGB – Entrada: 101; Salida: 97.
10. Creamos una nueva capa de curvas y ponemos los siguientes valores: RGB – Entrada: 170; Salida: 164.
11. Textura 4 en Modo Multiplicar al 100%
12. Brush 1 en Modo Trama al 100% y lo colocamos en la esquina superior derecha.
13. Brush 2 en donde quieran igual a Modo Trama al 100%
14. Brush 3 a Modo Trama al 100%, le borramos el blanco alrededor del negro para que eso no se vea. Y lo ponemos sobre la forma negra en diagonal que pusimos antes.
15. Brush 4 a modo trama al 100% en la esquina inferior derecha.
16. Ponemos el nombre. Yo utilice letra Anson en 40 en color Blanco y lo incliné un poco.
17. Textura 5 a modo Trama al 100% y la ponemos en el extremo derecho.

Espero que les haya gustado y servido el tutorial. Nos vemos en el próximo!